With more than one-fourth of the US population living with some form of disability, it’s vitally important to ensure that the content you’re creating for your websites, emails, and social media is accessible to everyone. You don’t want any barriers to getting your message across to as many customers and readers as possible.
Accessibility isn’t only about making sure people who are blind and use screen readers can perceive all your content. You also must consider those with other visual impairments, as well as site visitors who may have hearing loss, cognitive disabilities (such as dyslexia or autism), or motor disabilities that might, for example, prevent them from using a mouse or other pointing device to navigate the site.
While there are aspects of web accessibility that require a skilled developer to ensure that your website is fully accessible, there are many things content creators can do to ensure that what they’re publishing to the website, in an email, or via social media is accessible and usable. Here are seven things you can do now (if you’re not already) to help make sure everyone in your audience has equal access to your content.
1. Make sure your images have meaningful alternative text.
There’s usually a field for alternative text that’s available when you upload images through your content management system, email platform, and social media. To determine what to write for alternative text, consider what someone needs to know if they can’t see the image. Within the context of the page, email, or post, that is probably not an exact description of the image itself, but instead the meaning you intend for it to convey.
Further, if the image is just for visual interest and decoration, you can leave the alternative text field blank so that users with screen readers aren’t given information that wouldn’t be helpful.
Be aware also that social media sites Facebook and Instagram will produce alternative text automatically for images where you don’t provide it, and they are not often accurate or meaningful. Make sure when uploading to those platforms that you update the alternative text so that it says what you need it to.
2. Create accurate captions and transcripts for multimedia programs.
For any audio or video programs, proper captions and transcripts are required to ensure that people who can’t hear the audio, or who might understand text easier than audio, can engage with the program. It takes time and resources to create these, but they cannot be overlooked. Transcripts are necessary for an audio-only program, such as a podcast, and should be on the page alongside the audio player. Videos must have proper synchronized captions available through the platform where the video is played, such as YouTube.
The captions and transcripts must be accurately edited. Do not rely on captions or transcripts that are automatically generated, as they will have many misspellings, wrong words, poor punctuation and capitalization, and other issues. Auto-generated materials are a great place to start, but you’ll need to edit them like you would any other content you’re posting.
3. Produce meaningful link text.
Having a page full of links that simply say, “click here,” “read more,” or “buy now” isn’t helpful. Members of your audience who use screen readers and review the list of links available will have no idea which links they may wish to visit. Other visitors also might be confused by the redundancies and ambiguity. Be clear in your link text so everyone understands where the link is going.
Rather than a “buy now” link after a book’s description, you could add the name of the book so it’s distinct—such as “buy Content for Everyone now.” Or you could link the name of the book on its first reference and allow that alone to be the link. You’ll want to decide the format that works best for you, but offering clear links to your audience will help them get the content they want faster.
4. Use easy-to-read color combinations.
For anyone looking at your content, it’s important to make sure you’re using color combinations that are easy-to-read and following proper rules for color contrast. We’ve all experienced instances where text is impossible to read because the creator uses a color combination that is hard to read (such as a springtime color combo of yellow text on a green background).
For people with low vision, are color blind, or perhaps have a cognitive impairment where they have trouble processing text, sharp color contrast can make the difference between text they can easily read and text that they might abandon because it’s difficult. There’s a great color contrast checker at webaim.org/resources/contrastchecker where all you have to do is enter the color hex codes and it will tell you if the contrast passes or fails. We highly suggest using it to check your color usage.
5. Be cautious with images that contain text.
Images of text are never considered accessible for a couple of key reasons. First, with the text as part of the image, screen readers and other assistive technology can’t present the text in alternate formats. Second, viewers with low vision, as well as those with some cognitive impairments, might also have problems understanding the image or they won’t be able to customize the text to make it more readable like the rest of the page’s content. While we would love to see images of text never be used, we know it’s not practical to expect that.
There are things you can do, however, to ensure that the text message in the image is available to everyone. First, make sure the text that’s in the image is contained in the alternative text. Second, make sure the colors you’re using in the image meet the color contrast requirements we discussed in number four to improve readability. Speaking of readability, avoid fancy fonts that might be thin, or have lots of flourishes, and instead go with an easy-to-read font. Most importantly, you should put text that’s equivalent to what’s in the image on the page itself adjacent to the image so that it’s available to everyone.
If you’re using images of text on social media, make sure all the text is part of the actual post so it’s available to everyone. Too often we find images of text being used to communicate information, and sometimes even crucial public safety information, without any additional text.
6. In emails, balance the usage of images and text.
Emails that are full of images and very little text can be difficult for some of your audience to understand and interact with. You can probably guess why based on our number five tip about images of text. If all your messaging is contained in images, even if you have good alternative text on each of them, it’ll still be a challenge for a segment of your audience to get your message. Consider instead to rely on regular text to deliver your messaging and images to be more decorative, that way everyone has easy and equal access to information you’re providing.
7. Use emojis sparingly.
Emojis are great to use for visual interest, but too often they are used in a way that can cause confusion. Consider an email subject line that reads “Huge 📚 Book 📚 Sale. Save 💰 30% Today. 😍” This is what a screen reader will say “Huge books book books sale. Save money bag 30 percent today. Smiling face with heart eyes.” After hearing that, while the listener may understand that books are 30% off today, it’s still a lot of information to parse through to get to the meaning. In addition, for anyone with a cognitive disability who might have difficulty understanding text, adding emojis between words adds unnecessary challenges for them.
Keep your emoji use to a minimum and keep them at the end of your messaging. That will ensure the text can be more easily understood.
Keeping Content Barrier Free
These seven are just a few of the things you can do to help make sure your content is accessible and usable for everyone. Your audience will appreciate if you put these items into action.
We said at the beginning of the article that more than one-fourth of the US population live with a disability. The fact of the matter is that, at any given moment, the number is larger than that. The one-fourth, which translates to approximately 60 million people, are only those reported by the Centers for Disease Control and Prevention and usually represent permanent disabilities. There are other scenarios though:
- Temporary impairments, such as broken glasses, which might have them using various assistive technologies such as zoom to magnify the screen or a screen reader.
- Situational impairments, such as being in a noisy environment and choosing to read a transcript rather than listening to a podcast.
- Sporadic impairments, such as an arthritis flare-up that might make it difficult to use a mouse. In the short term, they might use keyboard navigation until the flareup eases.
When you add those groups in, some say the number of people living with disabilities is more likely closer to one-half of the population. Given that, you can understand the urgency to ensure there are no barriers to your content.
As you begin to improve the accessibility and usability of your content, please take the time to educate others. No one sets out to make inaccessible content (at least we hope not), so if you’re comfortable doing so, gently let your colleagues and friends know when they are doing this and help them to understand the steps they can take. The more we all work together and spread the word about how to create accessible content, the sooner everyone in the audience will feel welcome and included—and the more likely they’ll become a long-term customer for you.
Accessible Book Example

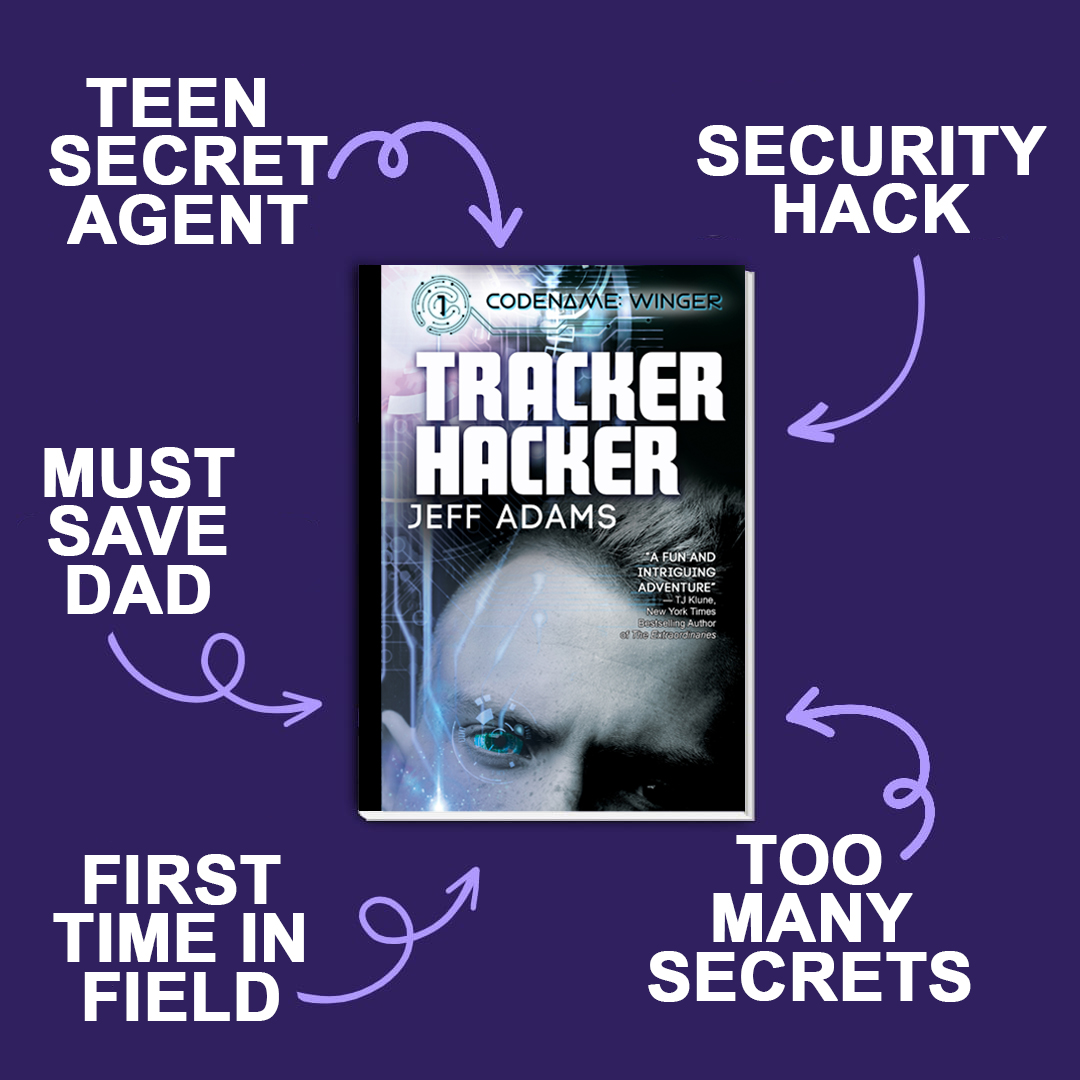
So many authors and publishers are currently using this kind of graphic to highlight tropes, themes, and action in books. However, this type of graphic highlights several steps you need to take, such as those outlined in numbers 1, 4, 5, and 6, to make sure everyone has access to the message.
First, you need to make sure that all the text in the graphic is represented on the page of the website, email, or social post. Doing that ensures that people using screen readers can access the information, as can anyone who may have trouble seeing the image or being able to otherwise process the information. The text could be something like “Tracker Hacker by Jeff Adams features a teen secret agent facing his first time in the field as he must save his dad during a security hack all while keeping too many secrets.” It’s not verbatim, but it conveys all the information.
If this is posted on social media, you’ll need to not only make sure the text is available in the post, but you’ll want to make sure to remove any auto-generated alternative text, as it will be wrong. When this was posted to Facebook, the alternative text it provided was “May be an image of 1 person, book and text that says ‘Teen Secret Agent Security Hack Codename Tracker Hacker Jeff Adams Must Save Dad Intriguing AFunand Adventure’ TheStteordinanes Time Field First Too Many Secrets.” You can imagine how confusing that would be if someone heard that from their screen reader.
One thing this image does well is that the colors and font are good. The white font has good color contrast with the purple background, so for those looking at the image, it’ll be easier to read. The font is also an easy-to-read font and not a fancy one with thin and/or curvy letters.
Jeff Adams and Michele Lucchini are the authors of Content for Everyone: A Practical Guide for Creative Entrepreneurs to Produce Accessible and Usable Web Content. Together they work for UsableNet, a company focused on making the digital world more accessible. Adams is also a creative entrepreneur as an author and podcaster. You can learn more about Adams, Lucchini, and the book at ContentForEveryone.info.