PUBLISHED MARCH 2017
by Jane Friedhoff, Creative Researcher, The Office for Creative Research

Jane Friedhoff
Typically, when we think about reader/writer interaction, we tend to think only of free-text comments. Whether that’s a hosted comments section below an article, some tweets exchanged between author and reader, or a back-and-forth on a Reddit AMA, two assumptions consistently appear: any discussion is done through a text box in which people can type whatever they like, and this happens somewhere adjacent to the actual article. However, this is just one way of thinking about reader/writer interaction, especially when working with nonprint text. By exploring the affordances of digital text in playful ways, we can find new ways to blur the lines between, and allow feedback across, observers, readers, and writers—an approach that I’ve been calling permeable publishing and that I explored in a project called Membrane.
Membrane: A Platform for Permeable Publishing
Membrane was a project that I developed during my tenure at the
New York Times R+D Lab. (Disclosure: I no longer work at the R+D Lab, and these opinions do not in any way speak for the
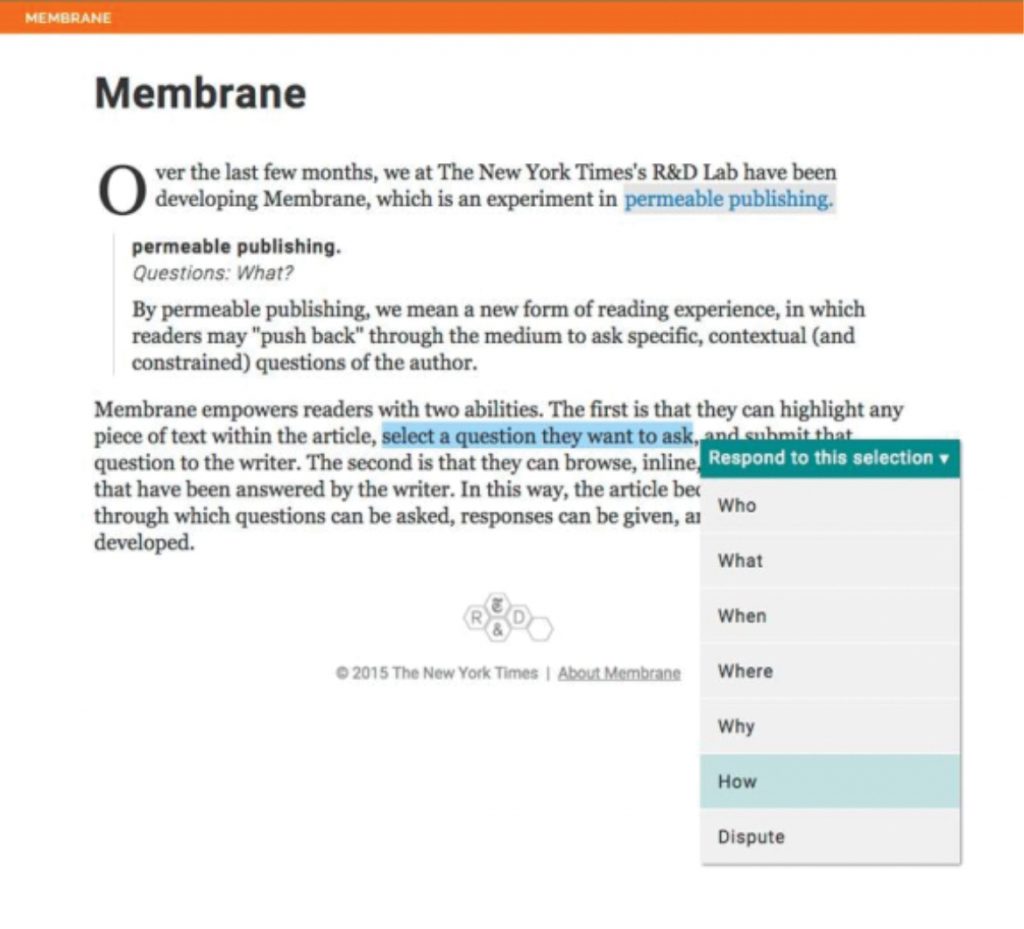
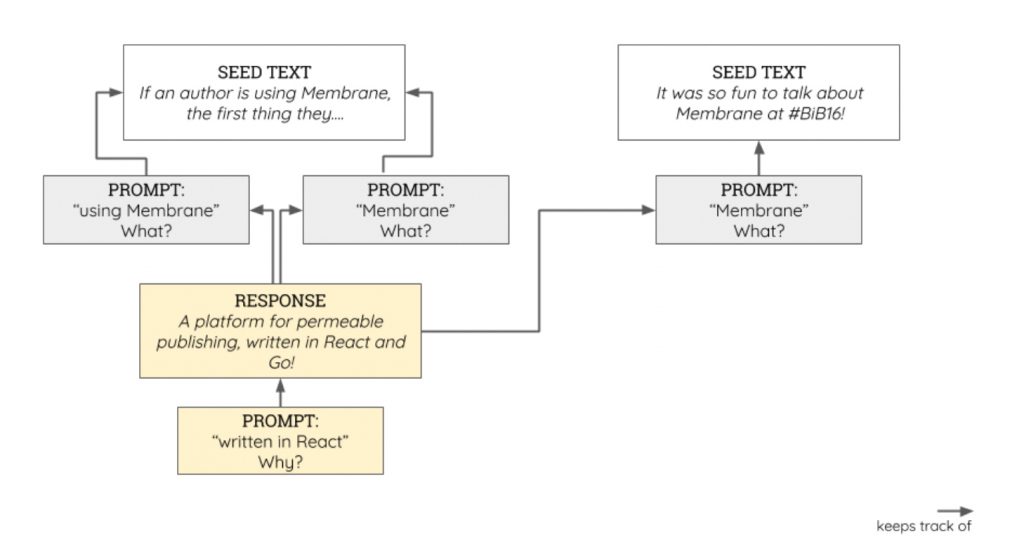
New York Times.) It is an experiment in chipping away the wall between reader and writer within the text of the piece itself. Specifically, Membrane is a platform that allows readers to push back through the medium to ask specific, contextual, and constrained questions of the author. If a reader has a question about part of an article, they can highlight a segment of text, select a question type (e.g., “Who?”, “Why?”, etc.) from a dropdown menu, and submit that question to the author. On the back end, the author can compile all questions of a certain type and batch-answer them. These answers will appear embedded in the original article and can be expanded with a click. These expansions can, in turn, be highlighted and have questions asked about them. It looks like this:

Rather than shoving questions and responses off to a separate area (or separate site entirely), the questions and comments are treated as equal in importance to the original text. Each update from the author has its own deep link, meaning that the conversation can be linked to and shared from any point. It creates a kind of knowledge tree that can travel up and down, reference itself, and be explored from many directions. Further, the give-and-take nature of the interaction blurs the line between reader and writer, as readers request information down certain paths and authors choose which paths to explore with them. The discussion moves from static to dynamic, with its growth propelled by curiosity.
Redesign, Renegotiation, and Play
This real-time negotiation of focus, community, and rules for engagement may seem somewhat unstable, but, in fact, we do it all the time when we play. Consider playing a game with house rules, or with a small child—you might bend a rule or give a handicap to some players in order to make it more fair for others. You might remove a rule just because all the players agree they dislike it. You might move into a new game altogether on the fly, or create a meta game around your game (like taking bets or gambling on a game you’re currently playing). When we’re in a playful context, we naturally fall into this pattern of live renegotiation, re-evaluation, and redesign in order to further the fun of the community.
The play theorist Bernie DeKoven best expressed this concept in his 1978 book, The Well-Played Game. He poetically describes the joy leading from this creative give-and-take as follows:
“For some reason, in some way, the WE that you are creating and becoming part of is making each of us more fun—smarter, more, more alert, more alive.
It’s the experience of ME empowering the WE empowering the ME. ME and the Other freeing each other. ME and the Harmonic creating the music, ME and the Group Mind, the Team Spirit creating each other.”
- Bernie DeKoven (2002-02-27). The Well-Played Game: A Playful Path to Wholeness.
Looking at play through DeKoven’s lens, the benefit of participating in this creative renegotiation—this well-played game—is not just that we win a game, or redesign a game, or even just have fun. A well-played game ends up creating its own recursive community, with each part bleeding into and enhancing the other.
Most written texts aren’t written to be interactive in the way that most games are. Still, we can talk about digital texts as being a living and improvisational thing, able to be morphed by outside impulses on every side of the process. We can transpose parts of DeKoven’s playful bleed-and-live design into the way we design our feedback systems for digital texts. Removed from the restrictions of print, we can explore the unique affordances of digital text that allow us to start chipping away at this wall between reader and writer directly in the text.
The Well-Played Text
This inspiration is where Membrane began—thinking about how this playful approach could be applied to publishing, and how I could place sites for permeability, renegotiation, and redesign within the platform itself.
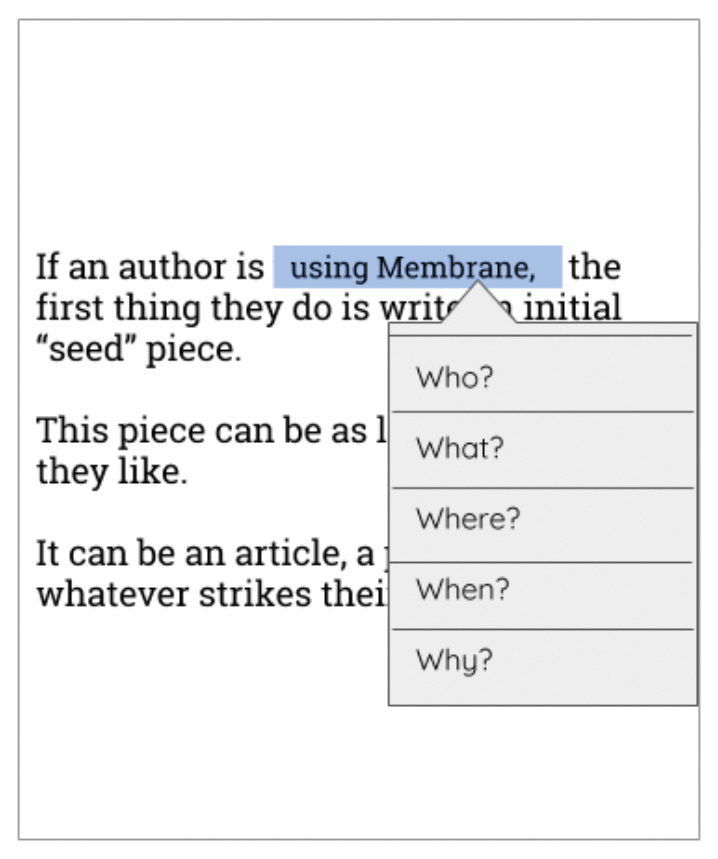
An author writes an initial piece, called the seed piece. It can be in whatever form they like: a news article, a blog post, a poem, etc. The author can then list a custom set of prompts or questions that they’re interested in receiving. For example, a journalist might choose the prompts who/what/when/where/why. When a user highlights any piece of text on that page, they can choose one of those questions to ask about it.

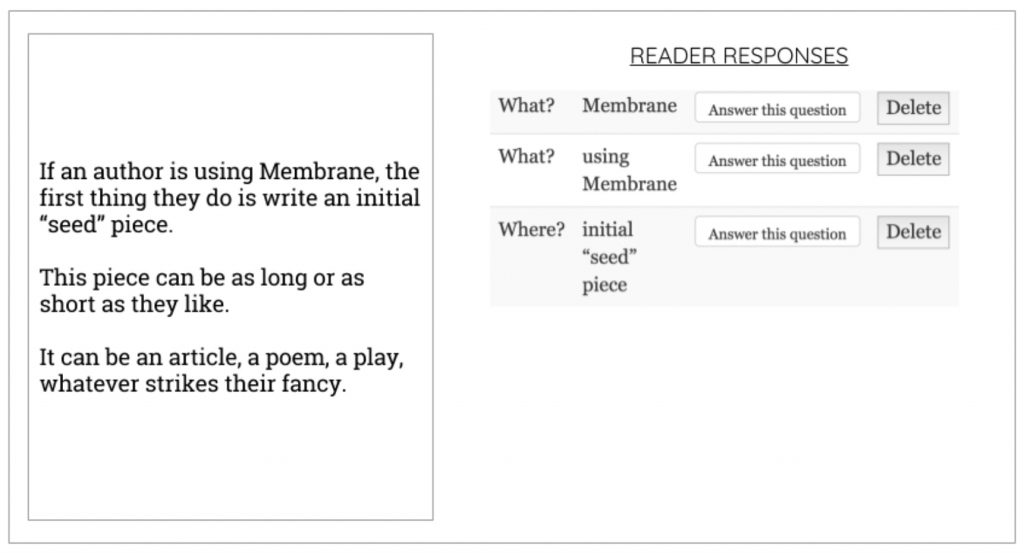
The author can go to their dashboard and look at all the questions/prompts they’ve received on a particular piece of writing. They can choose which ones they want to answer, and provide either a new answer or reuse an old answer. Critically, because questions can be grouped by type, authors can also batch-answer questions: answering the question once, while notifying all users that their question has been answered.

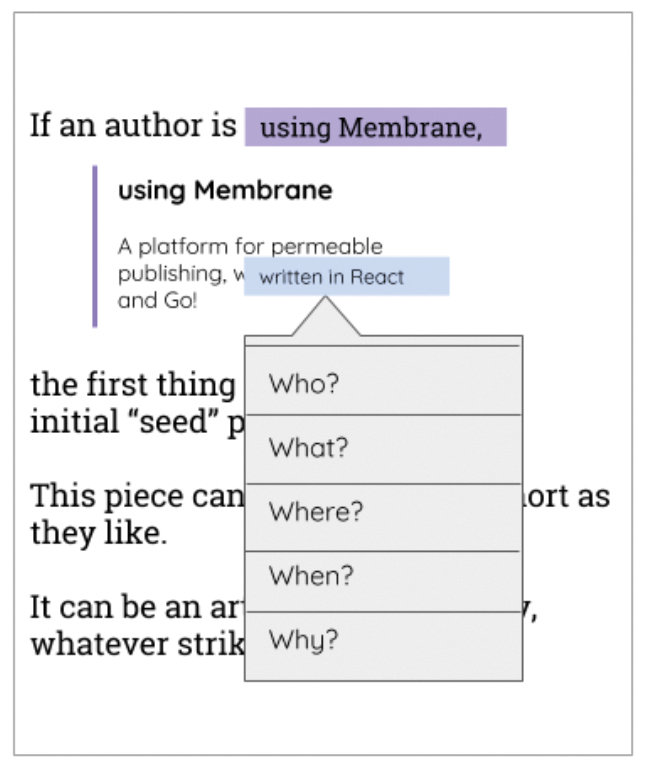
Once the author submits their reply, that answer is embedded in the original text. Readers can steer the conversation down this path by submitting more prompts and questions on this branch.

As the reader and writer create the document together, they develop this tree of knowledge. And, indeed, because of the structure of the platform, different trees can become entangled. Let’s say an author writes a second seed text and receives a question that’s already been answered by something they wrote for the first text. They can mark that question as already answered by that response, which pulls the entire branch over—no new updates needed.

Poking Holes in Your Story
Although Membrane was not released as a product, its design stands as an example of how we can use simple affordances of digital text (here, barely more than text selections and accordions) to start to poke holes through the walls we typically put up between reader and writer.
Regardless of the formats or technology that we use to make this bleed, I believe that creating these playful spaces in our texts in the first place helps us, as DeKoven says, “create the We that becomes the Me that becomes the We,” in turn creating an ad-hoc, blurry, improvisational community that betters us all.
Jane Friedhoff is a game designer, creative researcher, published academic, and experimental programmer whose work focuses on pushing the affordances of a given medium to create new, unusual, and playful relationships between people. While at the New York Times
’ R&D Lab, she developed journalism-oriented experiments like Madison and Membrane. She currently works at The Office for Creative Research, a hybrid research group working at the intersection of technology, culture, and education.